-Музыка
- Buddha-Bar - El Corazon
- Слушали: 91 Комментарии: 2
- Саундтрек к фильму
- Слушали: 162 Комментарии: 4
- Enigma
- Слушали: 3404 Комментарии: 4
- Восточная музыка релакс
- Слушали: 1937 Комментарии: 2
- И снова Джеймс Бонд
- Слушали: 34 Комментарии: 0
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Всегда под рукой
-Метки
-Рубрики
- Советы, рецепты, секреты (375)
- Для здоровья (104)
- Выпечка и кондитерка (80)
- Блюда горячие (61)
- Разные советы (60)
- Рукоделие (54)
- Блюда холодные (46)
- Оформление блюд (18)
- Напитки безалкогольные (9)
- Печенье ПУГОВКИ (7)
- Бутерброды (5)
- Варенье, консервирование (4)
- Супы, борщи (3)
- Печенье (карандаши, чайные пакетики, арбузные доль (3)
- Блюда из лаваша (3)
- Напитки алкогольные (2)
- Потоки моих личных мыслей © (313)
- оформление блога (224)
- смайлики и комменты (59)
- Рамочки (44)
- Картинки (23)
- Уроки Лиру (21)
- Фоны (20)
- Разделители (15)
- Спасибки (13)
- Букеты (12)
- Кнопочки, стрелочки, переходы (3)
- Уголки (2)
- Удивительное рядом, разное (224)
- Улыбнись (192)
- Социум (169)
- Энергетика, астрология, познание жизни и себя (128)
- Притчи, афоризмы, мудрые фразы (120)
- Тесты и гадания (88)
- Вселенная (80)
- Мужчина и женщина (73)
- Вера и религии (69)
- Красота (56)
- Культура народов, традиции (55)
- Славяно-арийское (10)
- Изучение языков (53)
- Русский язык (24)
- Санскрит (10)
- Руны (9)
- Каруны (4)
- Английский язык (4)
- Эсперанто (3)
- Любовь (42)
- Видео (25)
- Ролики (12)
- Фильмы (7)
- Мультфильмы (6)
- Мы в ответе за тех, кого приручили (25)
- Творчество (24)
- История и литература (22)
- Сотворение мира (13)
- iPad (12)
- Музыка (9)
- Релакс (2)
- Живопись, искусство (6)
- Нумерология (3)
- Эротическая нумерология (1)
-Ссылки
-Новости
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Урок. Вставляем вертикальные разделители |
Урок. Вставляем вертикальные разделители
|
По просьбам читателей, попытаюсь объяснить как ставить по бокам текста вертикальные разделители, как сейчас они стоят у меня в этом посте. Большой выбор самых красивых вертикальных разделителей, для украшения Ваших постов и блогов можно найти здесь: efachka.ru/post179454015. Ставятся они точно так же как и картинки. Что бы было понятно всем, и тем кто только начинает знакомится с кодами, напишу все очень подробно. Начну все по порядку. Если вы хотите что бы картинки стояли по краям вашей записи, (КАК СЕЙЧАС В ПРИМЕРЕ), то посмотрим сначала как выглядит просто HTML код картинки или разделителя. Я взяла небольшой вертикальный разделитель, который в Упрощённый формате (в расширенном текстовом редакторе на ЛиРу) выглядит вот так:
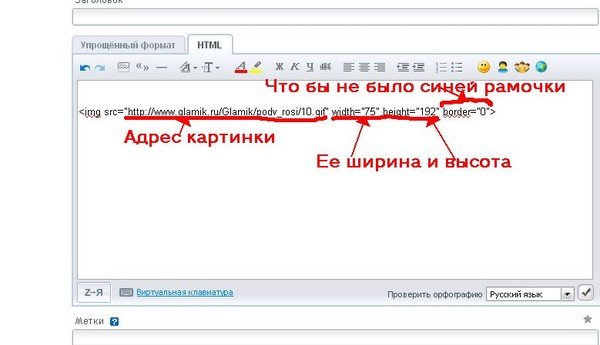
Но когда мы перейдем в режим HTML (на ЛиРу это простой редактор, но можно и в расширенном при нажатии кнопочки "источник"), наша картинка превратится в коды и будет выглядеть вот так.
Разберем из чего он состоит
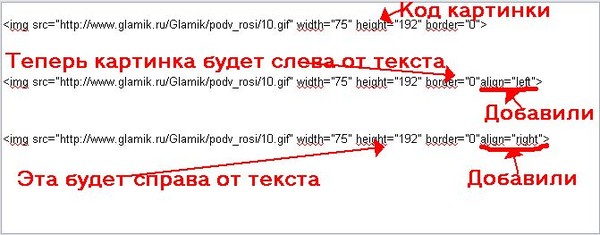
С кодом картинки мы разобрались. Теперь нам надо что бы она встала справа и слева от текста. Для этого В HTML формате в конце кода (перед последними кавычками) нужно добавить align="left" и картинка будет слева от текста или align="right" и картинка будет справа от текста. (Скопируйте эти символы право-лево и поставьте в конце кода своей картинки) Рассмотрим это на картинке:
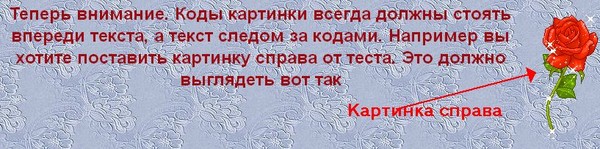
Теперь внимание. Коды картинки всегда должны стоять впереди текста, а текст следом за кодами. Например, Вы хотите поставить картинку справа от теста. Это должно выглядеть вот так:
В посте это будет выглядеть вот так:
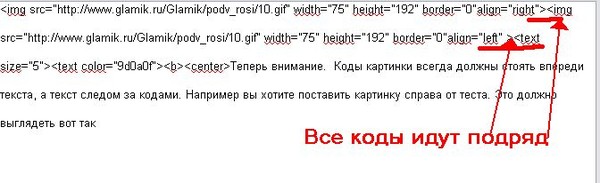
Теперь ставим сразу обе картинки, что бы стояли по бокам. Тоже оба кода впереди, один за другим без перерыва, пробела, а за ними сразу текст.
В посте это будет выглядеть вот так:
Вот так картинки ставятся по краям поста. Попробуйте и у Вас все получится. Успехов вам!  |
| Рубрики: | оформление блога/Разделители |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |